얼렁뚱땅
[UI] Scroll View 본문
패스트캠퍼스 강의 [UI] 17
<가장 중요한 특징>
오직 하나의 child view를 가질 수 있다.
(따라서 안에 Linear Layout 등의 view container를 사용하고 그 안에 text나 image view component를 넣는다.)
<Emulator 실행시키기>
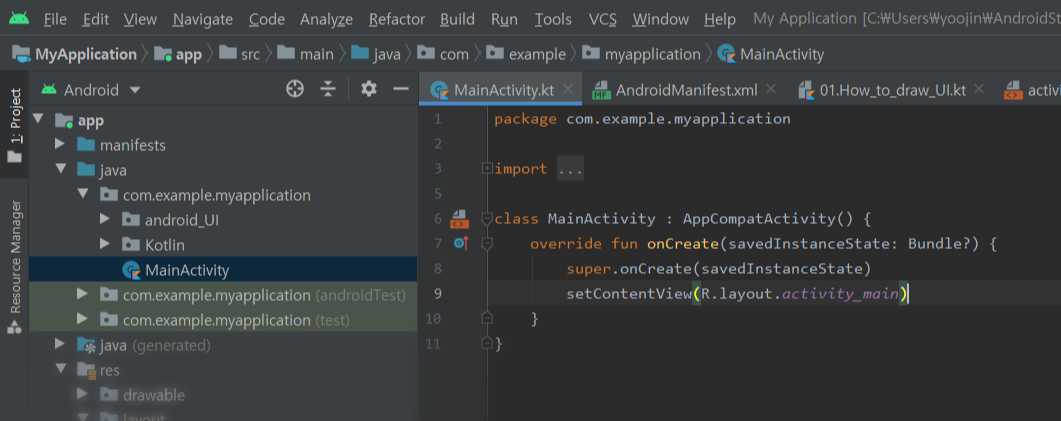
MainActivity 파일에 가서 실행 파일을 변경해주어야 한다.

<scroll을 특정 크기 안에서만 작동하게 하고 싶은 경우>
scroll view의 height 속성값을 특정값으로 정해준다.
height="match_parent"이면 화면 전체가 scroll 된다.
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"><scroll bar를 없애고 싶은 경우>
scorllbars="none" 추가하기
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"><항상 추가할 것>
fillViewport="true"
추후에 추가가 된 속성으로 만약 이 속성을 주지 않으면 scroll view가 정상 작동 하지 않는 경우가 있다.
항상 습관적으로 추가하자!
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
android:fillViewport="true">
'Android 앱 개발' 카테고리의 다른 글
| [UI] Drawable (0) | 2020.12.25 |
|---|---|
| [UI] Image View (0) | 2020.12.24 |
| [UI] Padding, Margin (0) | 2020.12.24 |
| [UI] Frame Layout (0) | 2020.12.24 |
| [UI] Relative Layout (0) | 2020.12.24 |



