얼렁뚱땅
[UI] Image View 본문
패스트캠퍼스 강의 [UI] 18
이미지를 보여주는 view component
<속성: src>
사용할 이미지는 drawable 폴더 안에 저장하게 된다.

src 속성을 통해 보여주고 싶은 이미지의 경로를 적어주면 된다.
@: 경로를 의미함
예시 코드)
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_foreground"/><android drawable importer 설치하기1>
디바이스 마다 해상도가 다르다.
저해상도 디바이스에서는 고해상도 이미지를 사용할 필요가 없고(어짜피 그릴 수도 없고, 잘 나오지도 않음), 고해상도 디바이스에서는 고해상도 이미지를 사용하는 것이 좋다.
그렇다면 하나의 이미지를 저해상도, 중해상도, 고해상도로 일일히 만들어야 하는가?
아니다!
이미지를 해상도 별로 만들어주는 플러그인이 존재한다.
이 플러그인은 저해상도 핸드폰에서는 저해상도 이미지를 사용하고, 고해상도 핸드폰에서는 고해상도 이미지를 사용하도록 도와준다.
이 플러그인의 이름은 android drawable importer이다. 이제 설치를 해보자.
1. 돋보기 아이콘 또는 shift 키를 두 번 누른다.
2. plugins 검색
plugins: 안드로이드 스튜디오에서 기본적으로 제공하지 않는 기능들을 보태는 방식 (확장팩 같은 것)
3. android drawable importer 검색
android drawable importer가 없다!!!
열심히 구글링을 하고 아래와 같이 해결했으나... 설치만 성공했을 뿐 실제로 실행은 되지 않았다.
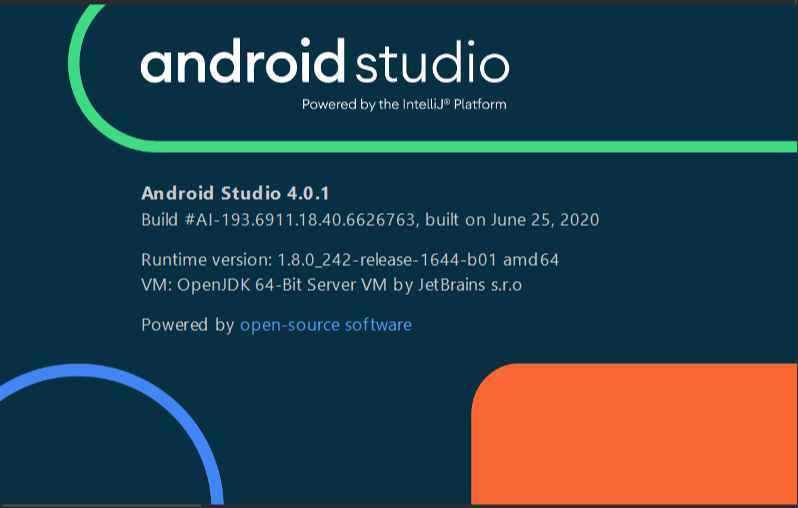
importer가 어떤 이유로 인해 안드로이드 스튜디오 버전 3.6 이상부터는 잘 실행되지 않는다고 한다. (나는 4.0.1이다)
결과적으로 아래의 내용은 설치할 필요가 없어서 접어둔다.
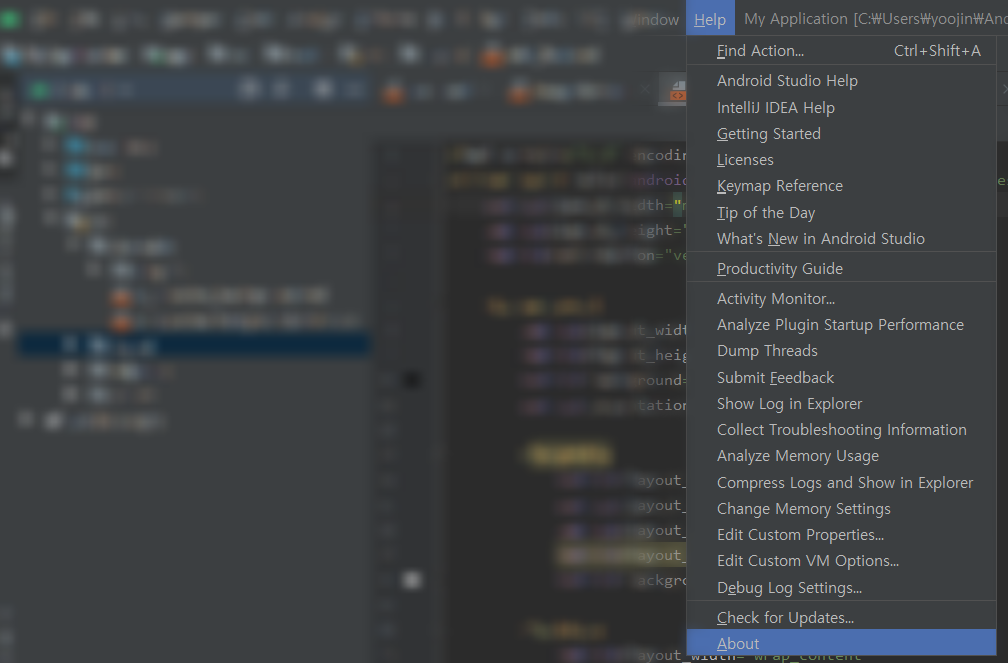
추가) 본인 버전 확인 방법
Help -> About


그리고 이 두개의 블로그를 참고해서 설치"만" 완료했다. (뒤에서 다시 지운다...)
MarketPlace에 'Android Drawable Importer'가 없을 때
ImageView에 대한 강의 수강 중 이미지의 크기를 다양하게 불러올 수 있는 'Android Drawable Importer'를 배웠다. plugins의 MarketPlace에 검색하면 나온다는데 왜인지 나는 없었다. 생각보다 간단하게 문제를.
inuplace.tistory.com
[안드로이드] android studio 외부 플러그인 설치하기
[Android]android studio 외부 플러그인 설치하기플러그인 설치안드로이드 스튜디오에서 공식적으로 등록...
blog.naver.com
<android drawable importer 설치하기2>
이제 설치를 했으니 이미지를 불러오려고 하는데
이미지 로딩이 안된다!!!
다시 열심히 구글링을 한다.
그리고 아래의 youtube와 github를 통해 해결했다.
(결과적으로 youtube에서 알려준 방법과 github에서 제시하는 것이 같았다.)
www.youtube.com/watch?v=AoA37fOUKeU
github.com/Vincent-Loi/android-drawable-importer-intellij-plugin
Vincent-Loi/android-drawable-importer-intellij-plugin
Overcome NoSuchMethodError for AndroidFacet.getAllResourceDirectories plus other problems with AS 3.5 intellij distributions. - Vincent-Loi/android-drawable-importer-intellij-plugin
github.com
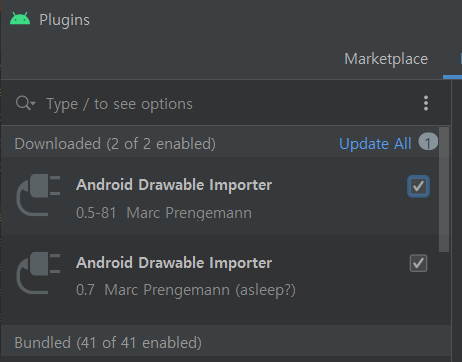
결과적으로 android drawable importer를 두 번 설치하게 되어서 아래와 같이 2개가 되었다.

이렇게 되니까 Batch Drawable Import 메뉴가 안뜬다...
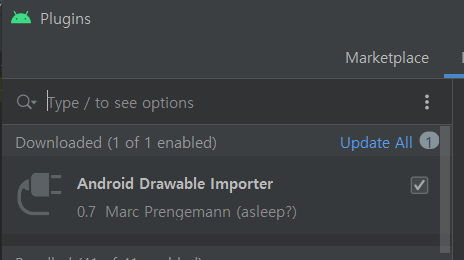
그래서 첫번째 다운 받은 importer를 uninstall 한다. 이제 한 개이다.

드디어 정상적으로 실행이 된다.
<android drawable importer 실행하기>
기능
하나의 해상도만 가지고 있는 이미지를 주면 이 importer가 알아서 해상도별로 이미지를 만들어 준다.
그리고 이렇게 이미지가 준비가 되면 앱이 각 디바이스 해상도에 맞춰서 자동으로 이미지 선택을 하게 된다.
사용하기
1. drawable 폴더 우클릭
2. New -> Batch Drawable Import
3. 우측에 + 표시 클릭
4. 원하는 이미지 불러오기
이미지 이름을 바꿔줄 수 있다.
해상도 별로 만들고 싶은 것을 선택할 수 있다.
5. Drawable 폴더 밑에 새로운 사진 폴더가 생성이 된다. 폴더에 들어가면 해상도 별로 이미지가 생성된 것을 알 수 있다.
6. src 속성을 통해 이미지를 불러온다.
예시 코드)
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/dog"/><이미지 사이즈 조절하기>
만약 wrap_content 가 아니라 특정 크기에 이미지를 맞춰야 하는 경우 여백이 생기게 된다.
이럴땐 scaleType 속성을 이용한다.
- "center": 비율을 유지한 채 가운데에 들어간다.
- "centerCrop": 중앙을 중심으로 확대한다.
- "fitXY": 이미지가 찌그러지면서 특정 크기에 맞춘다.
주로 "centerCrop"을 가장 많이 사용한다. 이미지의 튀틀림 없이 원하는 크기에 맞출 수 있기 때문
'Android 앱 개발' 카테고리의 다른 글
| [UI] UI final 과제 (0) | 2020.12.25 |
|---|---|
| [UI] Drawable (0) | 2020.12.25 |
| [UI] Scroll View (0) | 2020.12.24 |
| [UI] Padding, Margin (0) | 2020.12.24 |
| [UI] Frame Layout (0) | 2020.12.24 |




